最終更新日 2026年1月1日

Webサイトでのアニメーション表現としてアニメーションPNGの作成をしてみることに・・
まず出来上がったものを… 24枚のPNG画像を10fpsでアニメーション化している。

稚拙な作品で申し訳ない感だが、ここではそのアニメーションPNGのひとつの制作手順を記述することが主な目的ということで、そのクオリティには触れない。
アニメーションPNGとは?
アニメーションPNG(APNG)はPNG画像をベースに開発されたグラデーションや透過処理も可能な形式。古くからWebサイトのアニメーション表現に利用されてきたGIFと比較すると、より滑らかできれいに表現できる形式です
制作手順
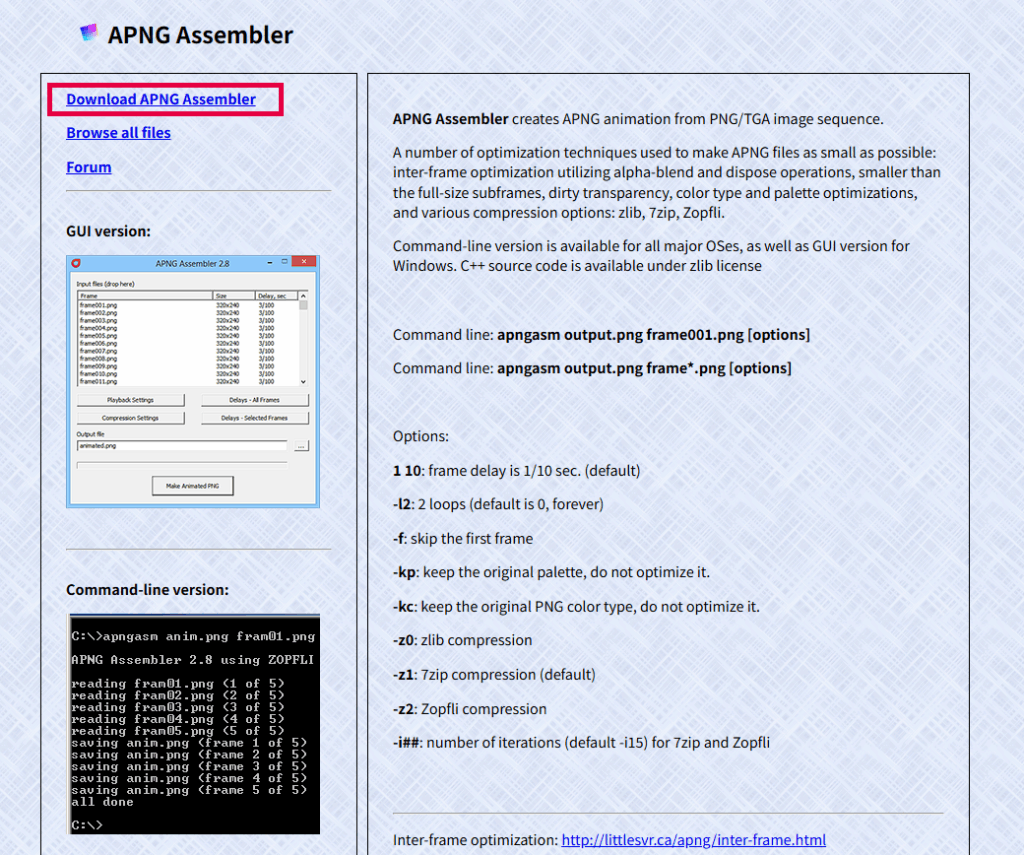
ここでは、APNGファイル(アニメーションPNGファイル)を書き出すためのフリーウェアである「APNG Assembler」を使用することに。
ツールをダウンロードする。

「APNG Assembler」のページから「Download APNG Assembler」のリンクをクリック。SOURCEFORGEのページへ遷移して「apngasm_gui-2.91-bin-win32.zip」がダウンロードされる。
連番画像の用意
アニメーションを作成するためのPNG画像を連番で用意する。ここでの作例では、24枚の連番画像(01.png~24.png)を用意した。
連番画像を読み込む
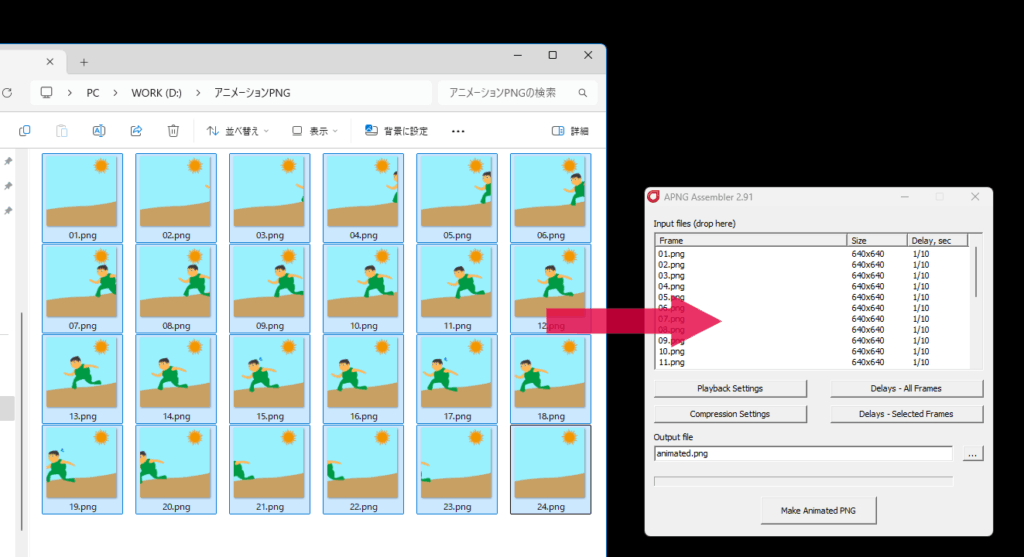
ダウンロードしたツール(ZIPファイル)を展開してファルダ内にある「apngasm_gui.exe」を起動して連番画像をドラッグ&ドロップする。

各種設定
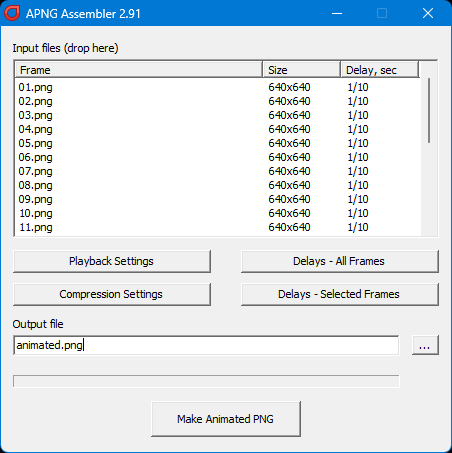
書き出すための設定を行う。

ループ回数の設定
「Playback Settings」でループ回数を入力する。デフォルトでは無限ループするようになっている。
フレームレートの設定
「Delays – All Frames」でフレームレートを入力する。デフォルトでは10fps(1/10)になっている
圧縮形式の設定
「Compression Settings」で圧縮形式を選択する。「zlib」「7zip」「Zopfli」の3種類から選択する。
出力ファイル名、出力先の入力
「Output file」のテキストボックスに出力先とファイル名を入力する。
書き出す
「Make Animated PNG」ボタンをクリックする。