最終更新日 2026年1月1日

いささか古いテーマだけど2011年のWordPress標準テーマ「TwentyEleven」の子テーマ作成について簡潔記述しようと思う。最初にレスポンシブに対応した標準テーマじゃないかな…(今もアップデートはされている)
前回の投稿で子テーマに…とか書いちゃってるので順序が逆になるも備忘メモとしても書いておくことにした。
一応…TwentyElevenは今も使っているので…(このブログだ)
style.css と functions.php の作成
ここでは、Windows上で作業を行った。
「style.css」と「functions.php」という2つのテキストファイルを作り以下の内容をそれぞれ記述(コピペ)
style.css への記述内容
/*
Theme Name: TwentyEleven-Child
Template: twentyeleven
*/「Theme Name」が管理画面で表示される名前になる。
functions.php への記述内容
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
?><?php
コードの追加はこの間に記述していく
?>
twentyeleven-child の作成
- 「twentyeleven-child」というフォルダをつくる
- 「twentyeleven-child」の中に「style.css」「functions.php」を入れる
- FTPなどでサーバーに接続「/wp-content/themes/」にアップロードする。
作成した子テーマの有効化

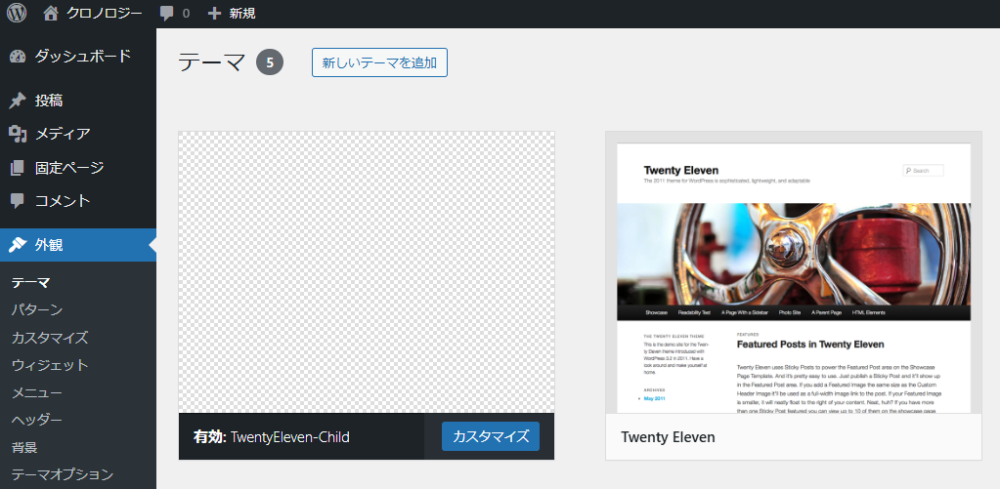
管理画面に「TwentyEleven-Child」が表示されるので有効化する。
あとはこの「TwentyEleven-Child」の中に「header.php」や「footer.php」などその他のファイルも状況に応じて作り、カスタマイズしたコードを追加していく。